ASP.NET Core 2.1 zamával s rychlostí webu
Článek se vztahuje k verzi produktu ASP.NET Core 2.1
Tento článek byl napsán v roce 2018. Vývojářské technologie se neustále inovují a článek již nemusí popisovat aktuální stav technologie, ideální řešení a můj současný pohled na dané téma.
Před týdnem jsem zveřejnil článek o uvolnění nové verze webového frameworku ASP.NET Core 2.1.0, na kterou jsem zmigroval svůj blog, původně napsaný v ASP.NET MVC. Pojďme se podívat na to, jak tato změna zamávala s rychlostí webu a co aktuálně ukazují různé performance counters.
Na samý začátek se hodí říct, že pozitivní změna v rychlosti webu je znatelná i bez jakéhokoliv performance counteru. Po nasazení aplikace postavené na ASP.NET Core 2.1 a běžící nad ASP.NET Core runtimem je znát zvýšení rychlosti i přesto, že původní website využívala Redis cache. Aktuální aplikace již tahá data v reálném čase bez ukládání do mezipaměti. Redis teď nepotřebuji.
Server response time
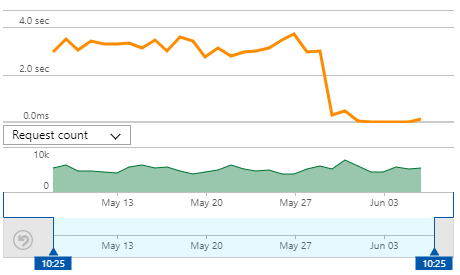
Pohled na graf ukazující dobu vyřešení požadavku na zobrazení homepage webu je myslím všeříkající:

Zatímco průměrná doba vyřešení requestu byla v minulosti cca 2320 ms, aktuálně je to 27.1 ms. Podobně drastické je to v případě hlavní strany blogu. V minulosti 2370 ms, aktuálně 29.4 ms. Bavíme se tedy o zrychlení o 2 řády. Záměrně jsem vybral extrémní případ, ale velmi podobné zrychlení ze vteřiny na pár milisekund se týká většiny stránek.
Komunikace s SQL Serverem
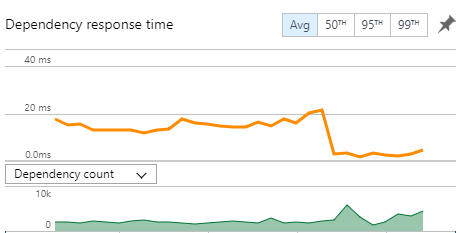
Vedle ASP.NET Core 2.1 jsem přešel i na Entity Framework Core 2.1. Srovnávat zde performance je trochu těžší, protože část webu s některými dlouhotrvajícími operacemi jsem odřízl. Přesto lze vypozorovat pozitivní změnu na základě cca 70 tisíc SQL dotazů v posledním měsíci:

Zatímco průměrná doba řešení SQL požadavků byla v minulosti 13-20 ms, aktuálně jsme na 2-4 ms. Samotné SQL dotazy se nezměnily. Z grafu je vidět patrný nárůst SQL dependencies po tom, co jsem odřízl z webu Redis a data se načítají na živo.
Pohled na PageViews
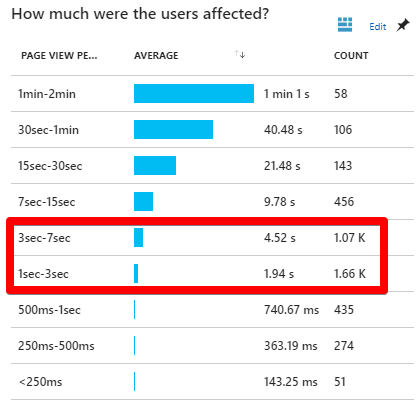
ASP.NET Core dělá na serveru svou práci dobře, nicméně zapracovat budu muset ještě na klientské straně, kde mám velké rezervy (nehospodárné načítání obrázků, stylů, atd.). Přesto se pozitivní vliv rychlosti vyřešení requestu odráží i na venek, protože první vykreslení webu je rychlejší. Celkový Page Load Time v minulosti ukazuje následující graf:

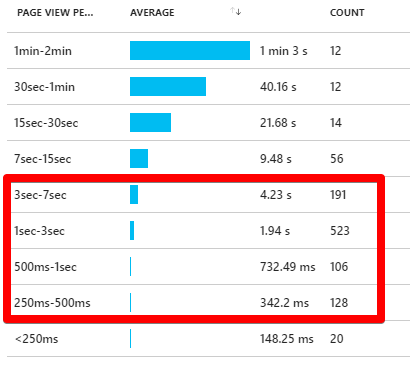
V současné době je situace trochu lepší:

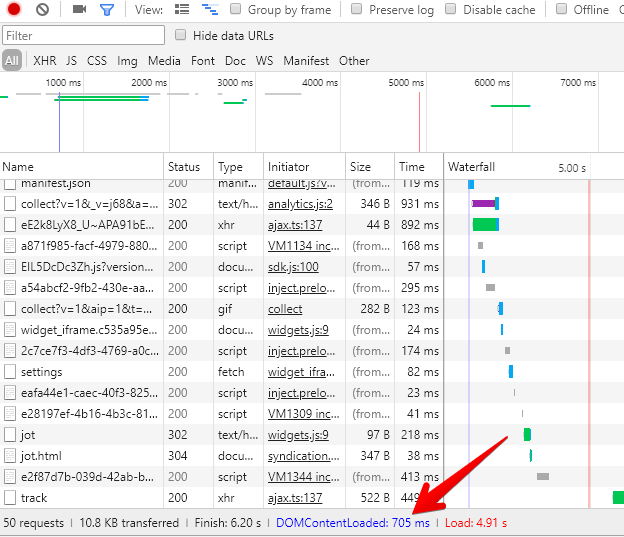
I když vzorek dat není moc velký, je vidět, že velké množství požadavků je odbavováno v čase pod 1 vteřinu a v rozmezí 250-500 ms. Je to ta serverová výpomoc. Delší časy se týkají hlavně článků s mnoha obrázky. Celková doba načtení webu není ještě ideální, ale rychlost načtení DOM je podstatně rychlejší a uživatel tak může s obsahem pracovat mnohem dříve. Vidět je to například na hlavní straně blogu (seznam článků):

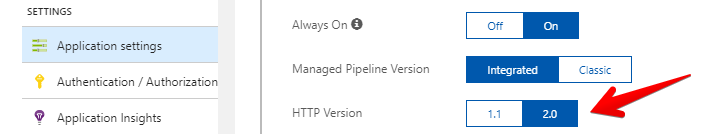
S rychlostí webu budu i nadále pracovat a ve volném čase se pokusím poladit to velké množství skriptů a stylů. Pokud byste tomu chtěli jít také naproti a používáte Azure App Service, máte k dispozici magické přepínátko na HTTP 2.0.

Více o HTTP/2 se dozvíte v krátkém videu od Jiřího Kandy z HAVITu.
Máte již s ASP.NET Core podobně pozitivní zkušenosti? Podělte se o ně v diskusi.
