Jak a proč bloguji v markdownu
Tento článek byl napsán v roce 2018. Vývojářské technologie se neustále inovují a článek již nemusí popisovat aktuální stav technologie, ideální řešení a můj současný pohled na dané téma.
Před týdnem se kolega divil tomu, že jsem psal nový článek na můj blog ve Visual Studio Code. Když jsem vysvětloval jak funguje můj blog, uvědomil jsem si, že je to něco, o co bych se rád podělil.
Historie a cesta k Markdownu
Nikdy jsem neměl rád Wordpress a jemu podobné systémy, kde se člověk musí složitě proklikávat desítkami nastavení, než zplodí článek. Boj s obrázkama, nutnost být online a neustále čekat, až se pomalý systém uráčí něco načíst nebo uložit. Před více než 3 lety jsem si proto napsal jednoduchý blog, který si sahal na disk pro MD (Markdown) soubory a ty následně převedl do HTML, nacachoval a zobrazil na webu.
Řešení jsem popisoval v článku:
S rostoucím počtem článků a nutným rozšířením blogu už od roku 2016 ukládám všechno v SQL databázi, nicméně u MD souborů to stále všechno začíná. Když jsem se článkem spokojený, pouze vezmu obsah markdown souboru a ten zveřejním na webu.
Proč markdown
Obrovskou výhodou MD je to, že mohu kdykoliv kdekoliv vytvořit nový soubor a okamžitě začít psát článek. V počítači tak mám složku synchronizovanou do Google Drive, ve které mám všechny MD články. Google Drive pro mě řeší automaticky například verzování, takže v případě nutnosti si mohu vytáhnout starší verzi článku.

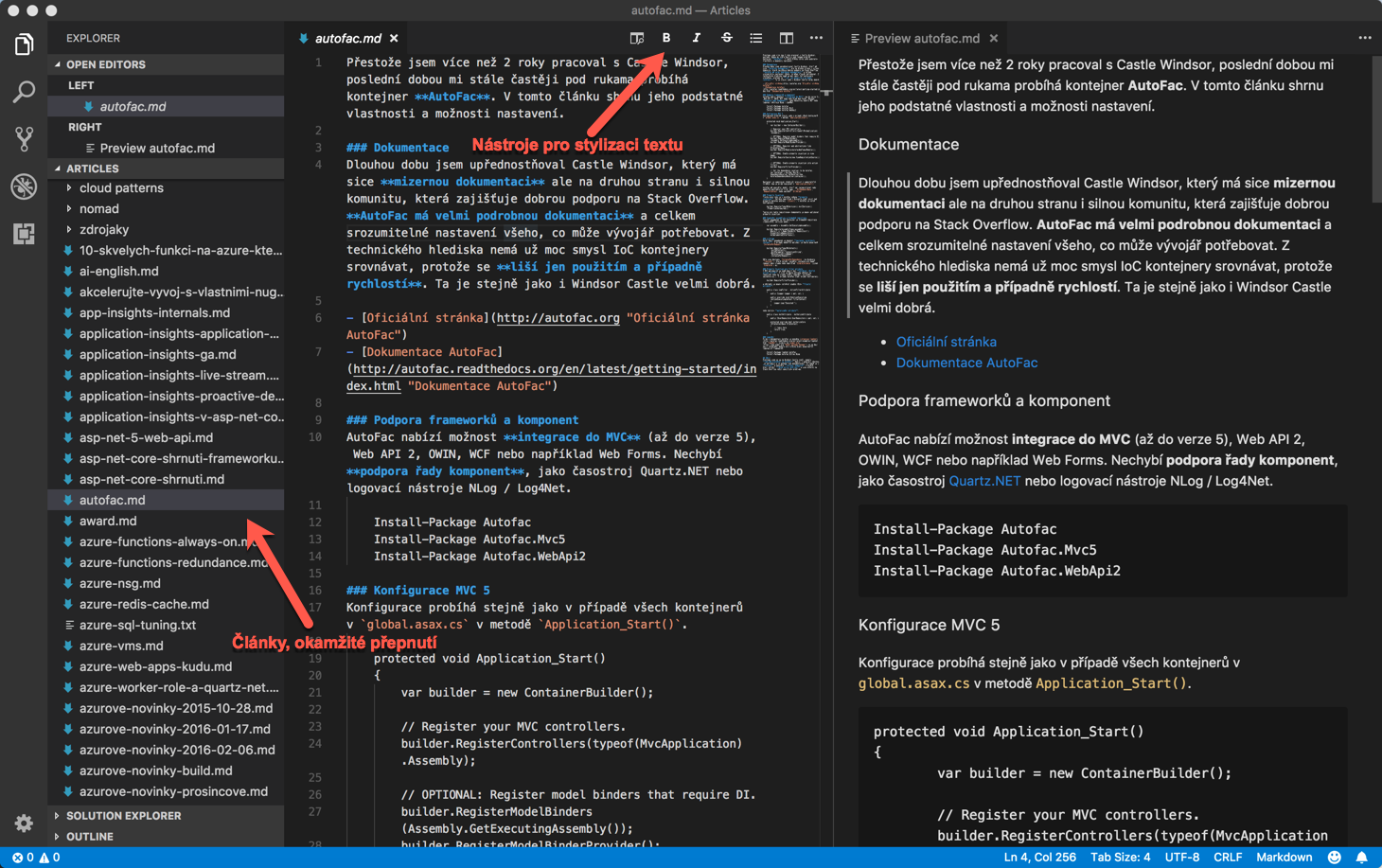
Články mohu psát v jakémkoliv editoru. Mezi osvědčené patří MarkdownPad Pro (pouze Windows), Brackets nebo zmíněné Visual Studio Code. Většina editorů má pro markdown různá rozšíření podporující zvýraznění syntaxe, živý náhled a nebo toolbar pro stylizaci textu.

Všechny tyto editory jsou superrychlé a psaní v nich je příjemné. Velkou výhodou je, že články mohu psát offline třeba na druhé straně planety, kde ještě neslyšeli o 3G a vodu pijí z potoka.
Jak na obrázky
Doteď by mohl každý říct, že to samé bych mohl psát ve Wordu a na samý konec obsah vlepit do Wordpressu. Když pominu těžkopádnost Wordu a nejistotu, co všechno vykopíruji (zbytečné styly), pořád je tu otázka co s obrázky?
Všechen webový obsah si ukládám do Azure Storage, nad kterým mám aktivní CDN. Proto i obrázky k článkům jsem chtěl uchovávat na stejném místě.
Původní řešení: Vlastní aplikace
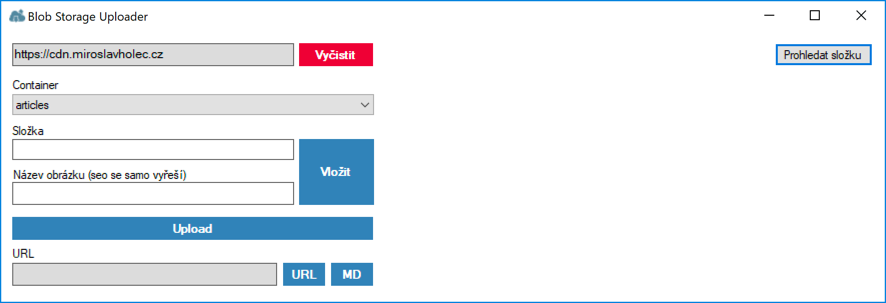
V minulosti jsem si pro účel ukládání obrázků vytvořil vlastní nástroj v podobě WinForms aplikace, která:
- vezme obsah ze schránky (obrázek vyřízlý typicky pomocí SnagIt)
- vezme název souboru podle mé vlastní volby
- provede nahrání do Azure Storage
- vrátí mi rovnou MD řetězec, který tlačítkem zkopíruji do schránky a poté vlepím do textu
Celý nástroj vypadá takto:

Nové řešení: Workflow se SnagIt, Dropbox a LogicApps
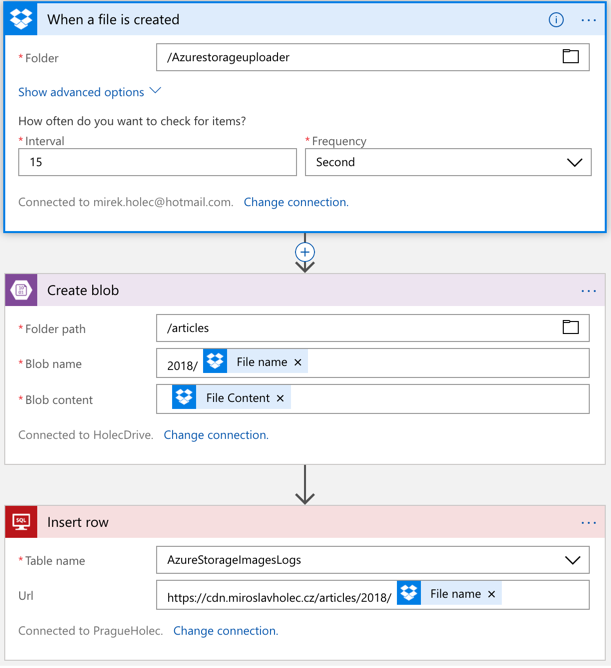
Poslední dobou píšu články na MacOS, kde už výše uvedenou apku nemohu používat (resp. mohu ale nechci). Našel jsem proto jiné multiplatformní řešení, které mi vyhovuje. Pro výřezy obrazovky používám stále SnagIt s tím rozdílem, že přímo ve SnagIt zvolím export do Dropboxu, kde mám pro tento účel odkladovou složku.
Tato složka je pomocí Azure Logic Apps automaticky sledována a když se v ní objeví nový obrázek tak dojde k přeuložení obrázku do Azure Storage.

Zároveň se mi do databáze webu uloží informace o novém obrázku a cesta k obrázku se mi objeví za pár sekund v prohlížeči na připravené adrese.

Na tomto řešení se mi líbí možnost vracet se ke starším obrázkům. Například si mohu udělat dopředu screenshoty a později se pro odkaz na obrázek vrátit. Historicky už se o obrázky dále nestarám. Jednak jejich aktuálnost typicky po roce zastará (nejsou znovupoužitelné) a jednak mě jejich uložení v Azure Storage nic nestojí.
Závěrečné postřehy
Líbí se mi, že vyprodukovaný obsah je velmi čistý a obsahuje jen klasické HTML značky. Zároveň je to občas limitující, když chci například vkládat videa na YouTube nebo něco jiného. V takovém případě mám připravené snippety, které do MD vkládám. Ano, to je docela opruz.
Velkou výhodu vidím v draftech. Hromadu článků rozepíšu a nakonec je nedodělám. Za normálních okolností bych měl ve Wordpressu nebo jiném systému plno balastu, zatímco takto mám soubory jen na disku, který prostě časem promazávám a v CMS vidím jen skutečně zveřejněné články.
Poslední nevýhodu, kterou jsem zatím neřešil je aktualizace článků. Celé workflow totiž končí tím, že článek považuji za hotový, vlepím jej do CMS a zveřejním. Pozdější úpravy už není praktické dělat v MD lokálně a tak upravuji MD přímo na webu. To, co mám na disku se tak vlastně stává v moment publikace outdated. Po tom, co jsem přidal do mého CMS zvýraznění MD syntaxe se s tím ale dá v pohodě žít.
Reakce na článek
Další alternativní způsob blogování popsal v reakci Tomáš Herceg na svém blogu.
