Rychlý vývoj webových aplikací s Razor Pages v ASP.NET Core 2.0
Tento článek byl napsán v roce 2017. Vývojářské technologie se neustále inovují a článek již nemusí popisovat aktuální stav technologie, ideální řešení a můj současný pohled na dané téma.
Potřebujete čas od času vytvořit microsite nebo projekt s jednodušší business logikou? Chcete to udělat s využitím MVC bez hromady balastu kolem? Pak dost možná přijde vhod nová feature v ASP.NET Core 2.0 zvaná Razor Pages.
Co je k vývoji potřeba?
Pro vývoj Razor Pages je potřeba nainstalovat .NET Core 2.0 SDK a Visual Studio 15.3 s workloads: ASP.NET and web development a .NET Core cross-platform development. Poté je už k dispozici nová projektová šablona ASP.NET Core Web Application, která automaticky podporuje tvorbu Razor Pages.
Razor Pages využívají většinu infrastruktury běžných MVC aplikací. Pracovat tedy budeme i s:
- wwwroot (statické soubory)
- appsettings.json (konfigurace projektu)
- bower.json (konfigurace klientských balíčků)
- Program.cs (zaváděcí program)
- Startup.cs (konfigurace služeb, dependency injection a request pipeline)
Právě ve Startup.cs není potřeba nic jiného, než klasická registrace MVC:
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
// Includes support for Razor Pages and controllers.
services.AddMvc();
}
public void Configure(IApplicationBuilder app)
{
app.UseMvc();
}
}
Razor Page a Page Model
Všechny tzv. Razor Pages se dle konvencí vkládají do složky Pages. Klasická Razor Page je vlastně obyčejné view(cshtml) přepnuté do režimu Razor Page pomocí direktivy @page. Takové view dále umožňuje vkládat inline PageModel, které popisuje chování dané Razor Pages.
@page
@model IndexModel
@using Microsoft.AspNetCore.Mvc.RazorPages
@functions {
public class IndexModel : PageModel
{
public string Message { get; private set; } = "In page model: ";
public void OnGet()
{
Message += $" Server seconds { DateTime.Now.Second.ToString() }";
}
}
}
<h2>In page sample</h2>
<p>
@Model.Message
</p>
Pokud je logika Razor Page komplexnější, pak je vhodné zmíněný PageModel extrahovat do samostatného souboru. Razor Page o tomto modelu ví na základě direktivy @model (kterou bychom v klasických MVC aplikacích použili k předání ViewModelu).
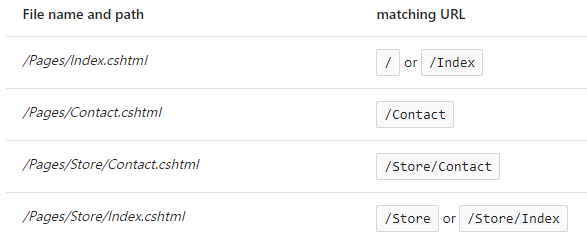
Automatický routing
Routování je ve výchozím nastavení vycházející ze složky Pages a její struktury.

Typická práce s daty
PageModel je v Razor Pages víceúčelový. Obsahuje data vykreslovaná do View (může to být kompletní ViewModel), řeší zpracování požadavků z klienta (POST, GET) a obvykle má vazbu na další služby. Pokud pracujete s ORM (Entity Framework), pak zde může být pro zjednodušení i vazba na ORM (např.: DbContext). Protože jsou Razor Pages navrženy pro maximální jednoduchost, není zde snaha služby za každou cenu extrahovat mimo PageModel.
Za účelem oddělení properties určených pro binding je možné properties dekorovat pomocí atributu BindProperty. Přímo v každém modelu (který dědí PageModel) je k dispozici sada užitečných metod,jako například RedirectToPage nebo RedirectToAction aj. Lze tak snadno řídit flow aplikace.
Veškerá standardní funkčnost ASP.NET Core je zachována a tak má vývojář k dispozici stále například dependency injection ve views (direktiva @inject), přístup ke konfiguraci projektu (IConfiguration), TempData, customizaci routování a další standardní funkce ASP.NET Core.
K čemu se to všechno hodí?
Razor Pages poskytují řešení jak vytvořit jednoduchou a velmi kompaktní aplikaci pro různé účely. Díky víceúčelovým PageModelům lze vytvářet jednoduché webové aplikace se závislostí na menším množství služeb a jednoduchou business logikou soustředěnou do jednoho místa. Zároveň se jedná stále o dostatečně flexibilní technologii, která umožňuje postupně extrahovat logiku ven mimo View i mimo samotné PageModely a díky využité infrastruktuře ASP.NET Core není problém aplikaci postavenou čistě v Razor Pages postupně refaktorovat do klasického paradigmatu MVC.
