Revoluční Blazor v .NET 8 jako čestný nástupce MVC
Článek se vztahuje k verzi produktu .NET 8
Technologie pro vývoj webových aplikací od Microsoftu si prošly dlouhým vývojem. Od ASP, přes WebForms a MVC až po současný ASP.NET Core, který podporuje několik přístupů k tvorbě webu. Zatímco třetí generace technologií tíhne k MVC přístupu, čtvrtá generace je postavená především na moderních API. A teď jsme na sklonku něčeho naprosto nového. Zatímco ještě minulý rok byl Blazor postavený na velmi kompromisních hostingových modelech, nová full-stack verze Blazoru v .NET 8 mění pravidla hry.
Blazor v .NET 8 je téměř univerzální technologie s mimořádným potenciálem stát se nástupcem MVC a naprosto konkurenční alternativou k tradičním SPA řešením (API + JS). Nový Blazor je rozhodně revoluční a má co nabídnout. Je čistě na vývojářích, zda tento framework postupně začnou využívat a potvrdí jeho pozici coby technologie páté generace. Drobná vylepšení Blazoru v .NET 8 jsou totiž jako silný tmel, který propojil několik kusů skládačky do velmi univerzálního a flexibilního frameworku.
Zásadní změny v Blazoru
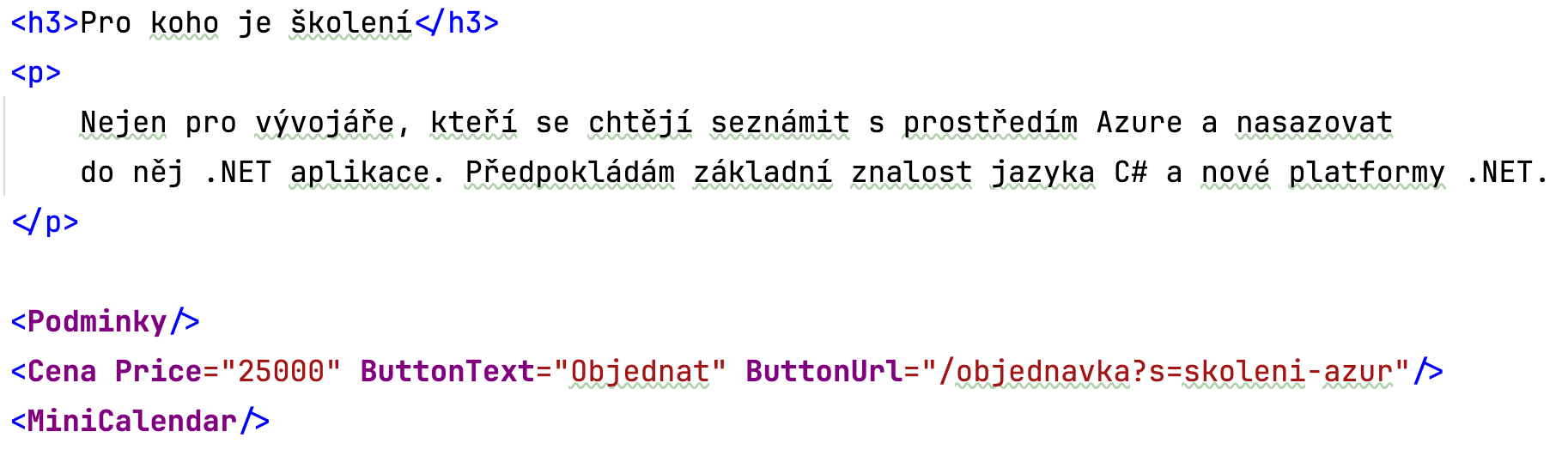
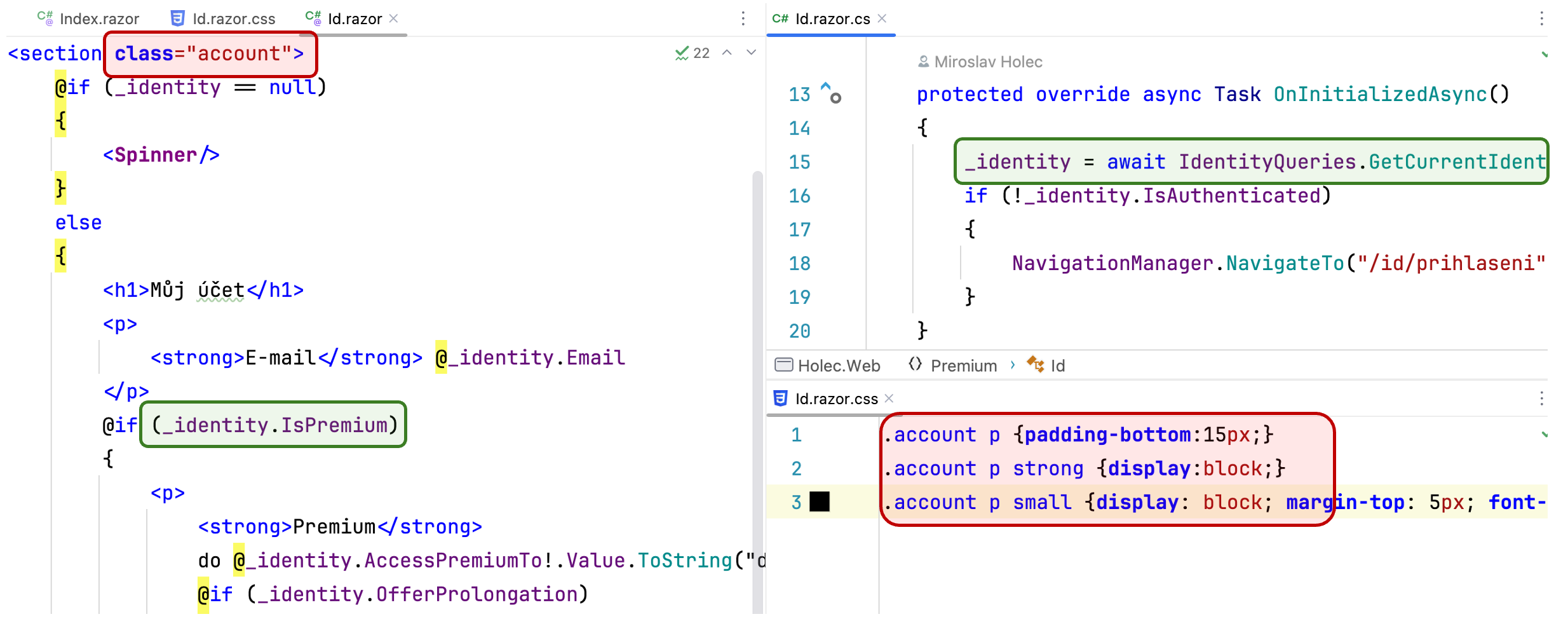
Nový Blazor lze ve svém základu použít stejně jako tradiční MVC aplikace. Tedy bez potřeby používat WebAssembly nebo WebSockety. Zásadní rozdíl je v tom, že serverové HTML vytváříme na základě stromu komponent. To je nesmírně praktické, protože do komponenty můžeme zvenku předávat parametry a přesto je každá komponenta naprosto nezávislá a s využitím DI si může načítat data svým způsobem.

Navíc logika komponent a jejich styly mohou být v samostatných souborech. To výrazně zvyšuje přehlednost.

Druhé vylepšení spočívá v renderování stránek. Když na webu kliknu na odkaz, zachytí tuto událost JavaScript a pošle požadavek na server. Server vrátí kompletní HTML a zmíněný JS s ním následně aktualizuje celý DOM. A to je zásadní vylepšení oproti tradiční komunikaci, ve které musí browser dokument stále dokola parsovat a načítat opět veškeré styly, skripty a obrázky. Vyzkoušejte si koneckonců klikat na odkazy na tomto webu a rozdíl uvidíte okamžitě.
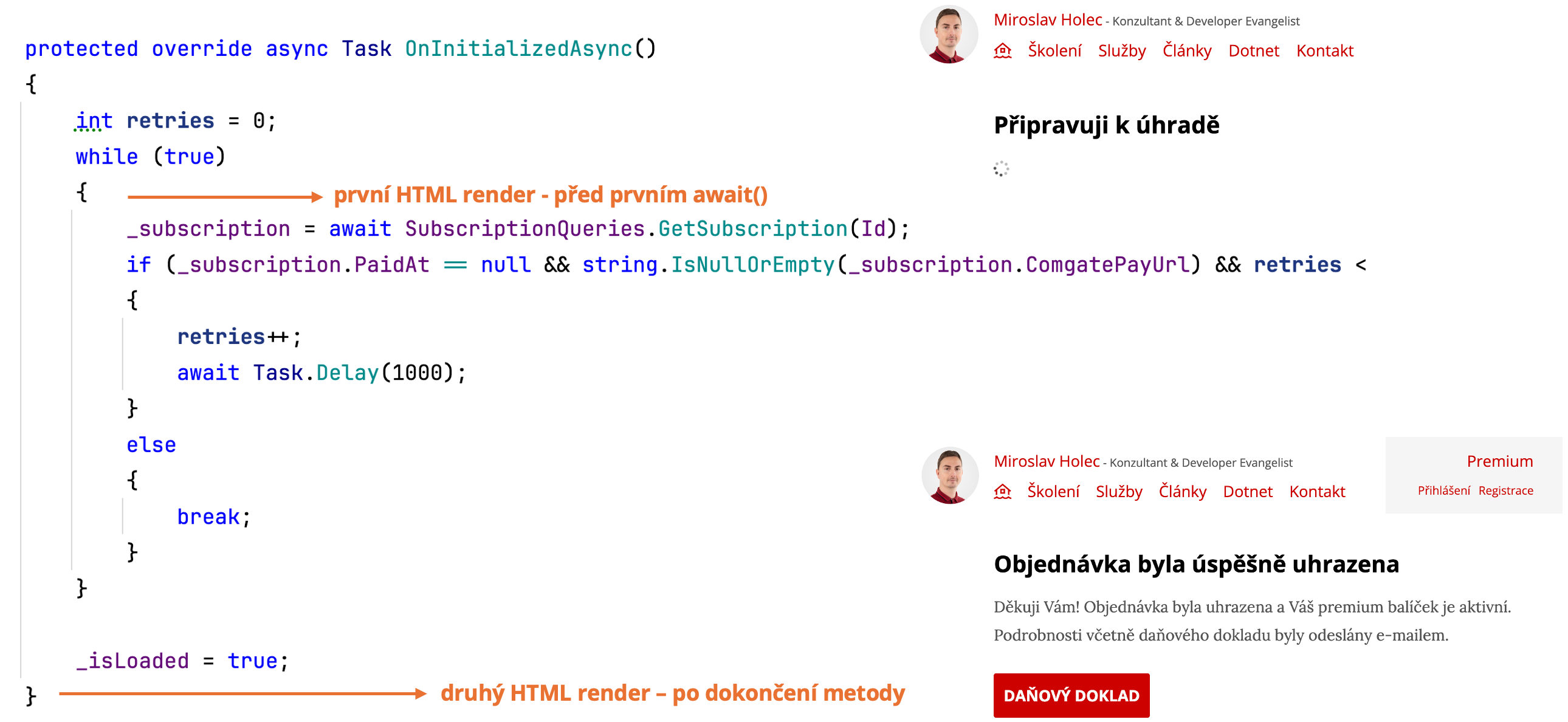
Třetí vylepšení využívá streaming. Odpověď vrácená serverem totiž nemusí být konečná a server s určitým zpožděním dogeneruje další fragment HTML. V praxi lze tedy vykreslit první verzi stránky a doplnit ji o různé spinnery. Server poté načte data z databáze a pošle finální HTML, které celou stránku aktualizuje. Vše se děje úplně samo a přirozeně.

Čtvrté vylepšení umožňuje přidat do stránky interaktivitu. Zde už lze použít tradiční WebAssembly nebo SignalR. Není ale nutné v tomto módu renderovat celý web nebo stránku jako doposud. Zkrátka lze jen na vybrané podstránce webu vložit komponentu, která je interaktivní, zatímco zbytek webu funguje dále běžným způsobem.
Nakonec poslední vylepšení je automatický mód. Ten eliminuje nevýhody WebAssembly a SignalR na minimum. Logika říká, že bychom raději WebAssembly, ale vadí nám načítání hromady DLL do browseru. Proto se první požadavek odbaví pomocí SignalR a na pozadí se nacachují DLL knihovny. A dalším požadavkem je už vše nachystáno pro WebAssembly a SignalR už není dále potřeba.
Výkonnost
První renderování stránky funguje zcela stejně jako například u MVC aplikací. Jakmile se ale stránka poprvé načte, práce s webem je svižnější. Uživatel to pocítí na okamžitém přerenderování stránky.
Situace začíná být zajímavá u módu [StreamRendering]. Zatímco u běžné SPA aplikace se odesílá řada požadavků na server a určitý JS framework musí aktualizovat postupně DOM, zde je celý příběh jednodušší. TCP spojení na server a samotný request totiž po prvním renderování stále běží a pouze se čeká na zaslání finálního HTML kódu. Nevzniká tedy ani jeden dodatečný HTTP request a přesto se může překreslit kompletně celý web.
Interaktivní mód díky automatickému přepnutí mezi WASM a Blazor Server též přináší zásadní vylepšení. První request se vyřeší rychle přes WebSockety a přesto se na serveru neuchovává mnoho dat, jelikož pro další request už není potřeba uchovávat stav uživatele a vytvořený circuit se může zlikvidovat. Můžete si to opět vyzkoušet na tomto webu:
Závěr
Nový Blazor má skutečně do nabídnout. Poslední měsíc jsem přepsal svůj web kompletně do této technologie a měl jsem možnost všechny režimy vyzkoušet. Našel jsem několik menších nedostatků, ale nejedná se o nic, co by nešlo s menším úsilím vyřešit. Vývojáři v Microsoftu odvedli velký kus práce a teď věřím, že Blazor může být technologie budoucnosti a čestný nástupce MVC.
